slackに投稿した内容をスプレッドシートに書き込んでおきたいということはないでしょうか?
本記事では、その方法を自分の備忘も兼ねて記載しておきます。
大きな流れ
- スプレッドシートにてgoogle apps scriptを作成
- outgoing webhook導入
- outgoing webhook設定
という流れになります。
手順
1. google apps script作成
今回は、slackに投稿されたものをB列に、A列には投稿した時間をそのままスプレッドシートの最終行に追記していくこととします。
1-1. スクリプト記載
スプレッドシートのスクリプトエディタで下記のようなスクリプトを記載します。
doPost関数は、google apps scriptに対してpostが行われた際に自動で実行されます。また、slackからのpostはdoPostの引数eにjson形式で連携されます。
function doPost(e) {
var ss = SpreadsheetApp.getActiveSpreadsheet();
var sheet = ss.getSheetByName("シート1");
var sheetLastRow = sheet.getLastRow();
sheet.getRange(sheetLastRow + 1, 2).setValue(e.parameter.text);
var time = new Date(e.parameter.timestamp * 1000);
sheet.getRange(sheetLastRow + 1, 1).setValue(time);
}
1-2. デプロイ
1-1で作成したスクリプトをデプロイします。
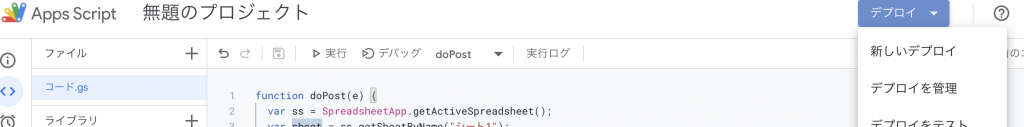
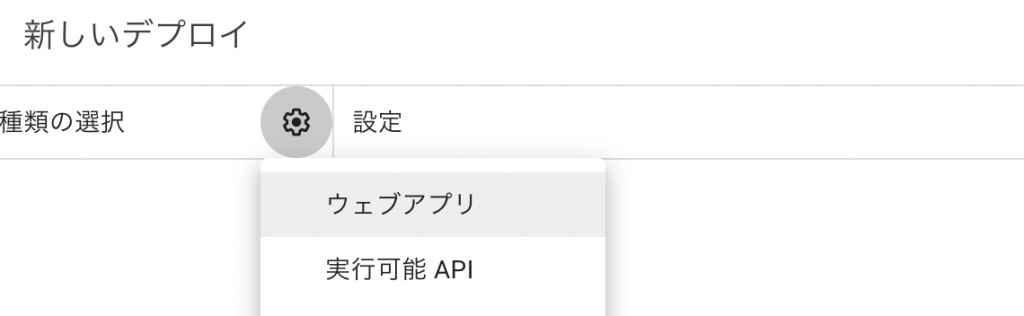
スクリプトエディタの右上の「デプロイ」→「新しいデプロイ」をクリックし、出てきた画面で画像のようにネジのマーク、ウェブアプリをクリックします。


残りは環境に合わせて選択し、デプロイが完了します。
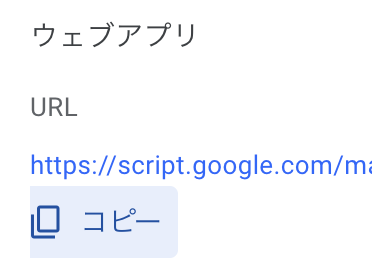
デプロイが完了すると最後の画面で下記の画像のようにURLが出てくるのでこれをコピーしておきます。後続のoutgoing webhookの導入・設定で使用します。

2. outgoing webhookを導入
slackにoutgoing webhookを導入します。
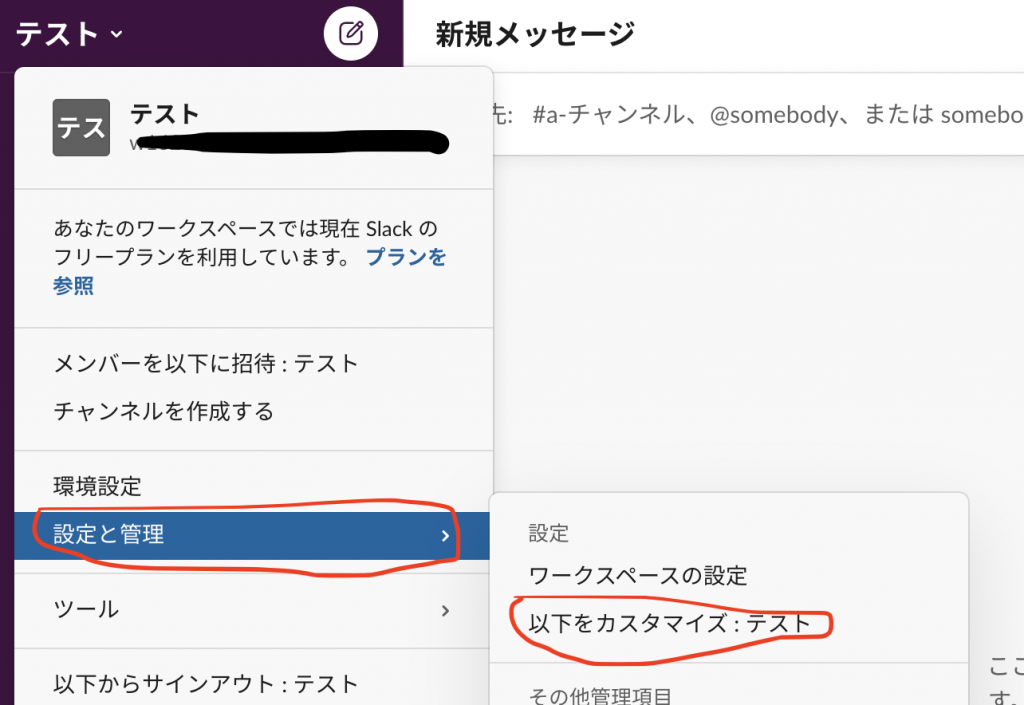
まずは、下記の画像のように「設定と管理」→「以下をカスタマイズ:ワークスペース名」をクリックします。

開いた画面の右上の「Menu」をクリックし、Menuの「App管理」をクリックします。

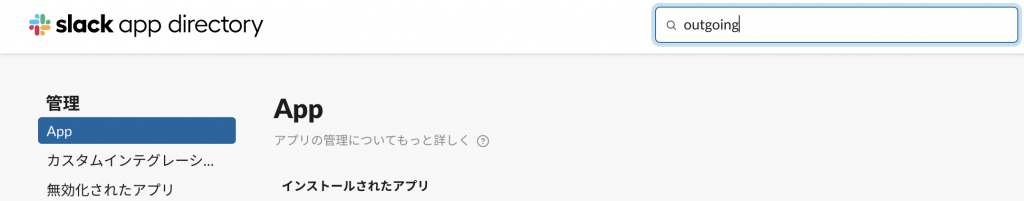
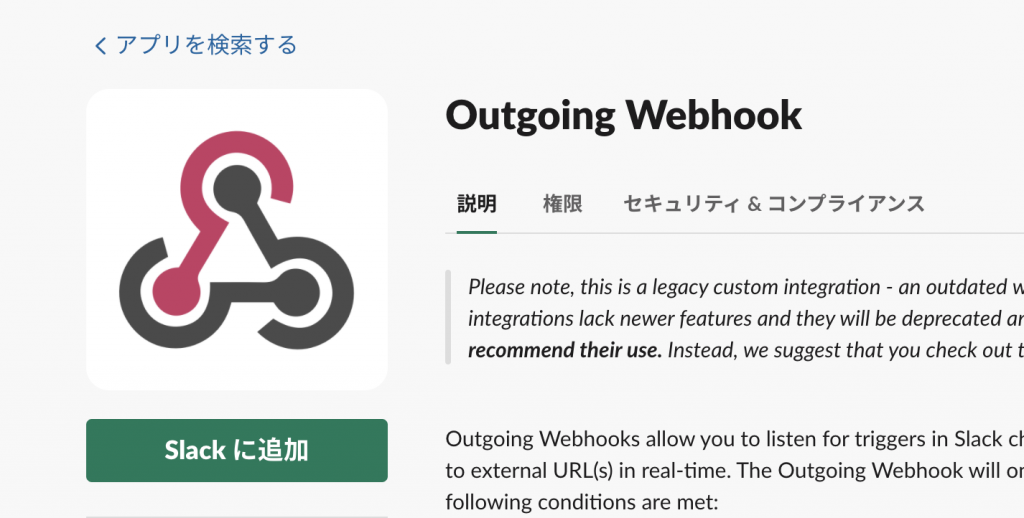
開いた画面の検索画面で「outgoing」と検索すると、outgoing webhookというアプリが出てきます。


slackに追加をクリックし、slackに導入します。

slackに追加が完了します。
3. outgoing webhook設定
slackへの追加が完了すると、そのまま以下のようなoutgoing hookのインテグレーションの設定という設定ができる画面が出力されます。
チャンネルにはどのチャンネルに投稿した際にスプレッドシートに書き込むか、URLには、先ほどgoogle apps scriptをデプロイした際に取得したURLを記載します。

そして、設定を保存するために、「設定を保存」をクリックします。
以上で完了になります。
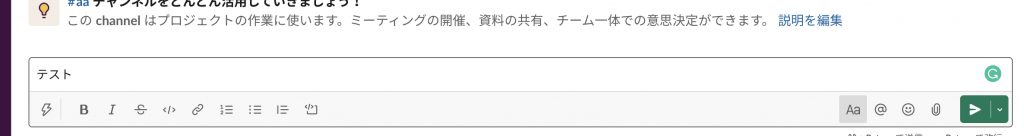
あとは、slackで以下のように投稿すると

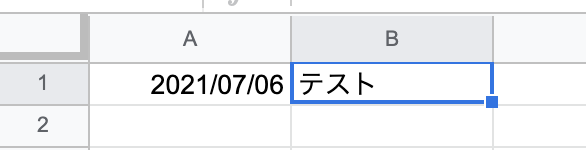
スプレッドシートには以下のように記載されます。

試してみてください。



コメントを書く