GASからチャットワークにメッセージを連携する方法を記載します。
方法
Step1 ChatworkClientをgasに導入
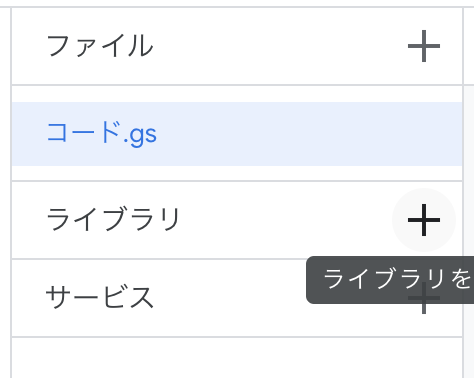
導入の方法はスクリプトエディタのライブラリの+部分をクリックします。

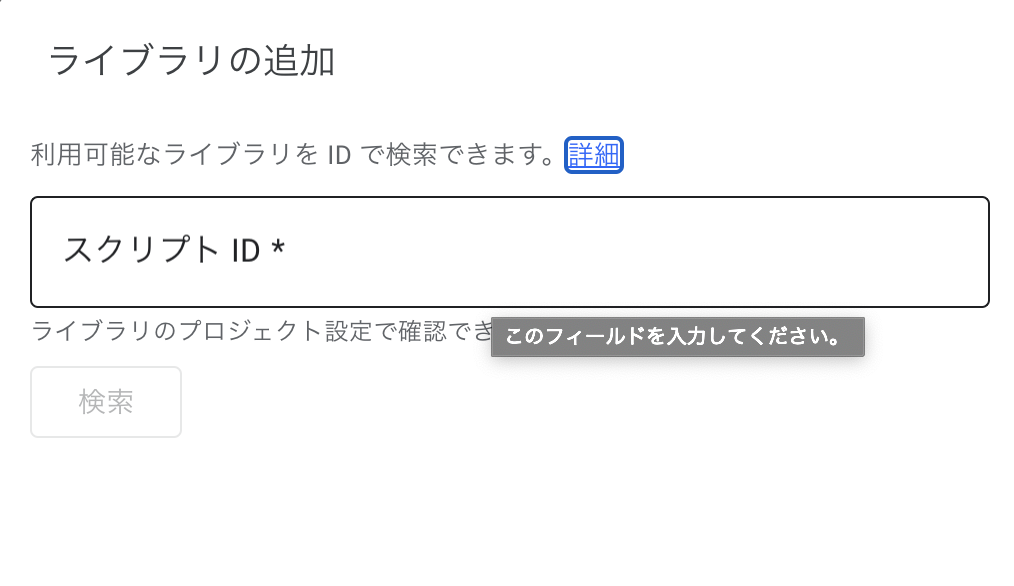
クリックすると下記の画面が開きます。

スクリプトIDの部分に下記のIDを入力します。
1nf253qsOnZ-RcdcFu1Y2v4pGwTuuDxN5EbuvKEZprBWg764tjwA5fLav
そして、検索ボタン→追加ボタンの順にクリックします。
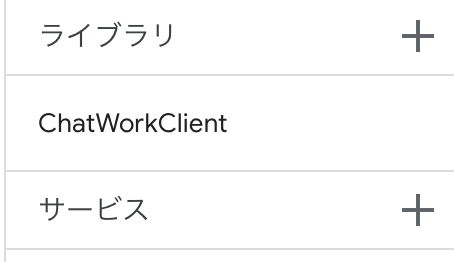
完了するとライブラリの部分にChatWorkClientと表示されます。

これでChatWorkClientの導入は完了です。
Step2 Chatwork APIトークン取得
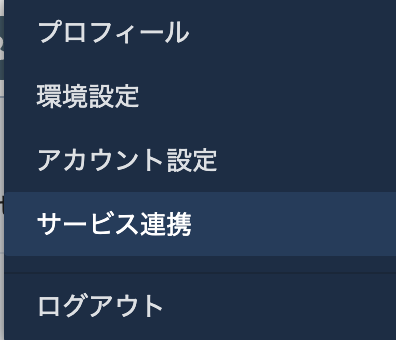
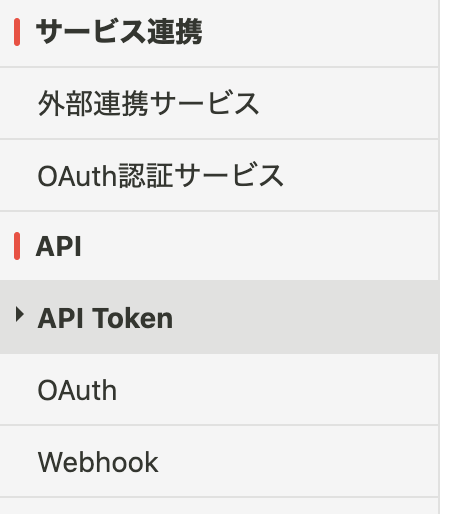
chatworkの右上のユーザ名をクリックし、出てくるメニューのサービス連携をクリックします。

出てきた画面でAPI Tokenのメニューをクリックします。

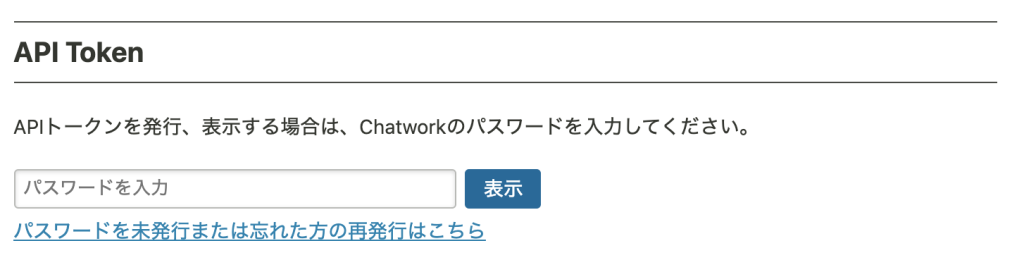
そして、下記の画像のような画面が表示されるのでchatworkのパスワードを入力、表示ボタンを押すとトークン(ランダムな文字列)が出てきます。それをgasのスクリプト内で使用します。

Step3 スクリプトを作成
以下のようなコードになります。
API_TOKEN変数には送信するユーザのAPIトークン、ROOM_IDには投稿するルームのid、bodyにチャットワークに送るメッセージの本文を記載します。
APIトークンはStep2で取得した文字列になります。
ルームIDは対象のチャットワークのルームを開いて、url欄に表示されている
https://www.chatwork.com/#!rid・・ のridの後ろの数字になります。
function sendMessage(){
const API_TOKEN = 'チャットワークのAPIトークンを記載'; //チャットワークAPIトークン
const ROOM_ID= "投稿するルームのルームIDを記載"; //ルームID
var body = "メッセージ本文";
var params = {
headers : {"X-ChatWorkToken" : API_TOKEN},
method : "post"
};
var url = "https://api.chatwork.com/v2/rooms/" + ROOM_ID + "/messages";
params.payload = {body :body};
UrlFetchApp.fetch(url, params);
}あとは、このsendMessage関数を実行すれば、チャットワークに送られるでしょう。
試してみてください。

![[GAS]チェックボックス グリッドから回答を取得する(google form)](https://www.automation-technology.info/wp-content/uploads/2021/01/スクリーンショット-2021-01-18-23.34.14-150x150.png)


コメントを書く