S3に対してXMLHttpRequestを使ってアクセスしようとしたところ下記のエラーが出ました。解決策を記載します。
Access to XMLHttpRequest at ‘****’ from **** origin ‘****’ has been blocked by CORS policy: No ‘Access-Control-Allow-Origin’ header is present on the requested resource.
CORSとは
読み方としてはコルスと読んだりします。
アクセス元のアプリのオリジンとアクセス先のリソースのオリジンが異なる場合に発生することがあります。このような状態でアクセス先にHTTPリクエストを行う場合は、リクエストできるように許可を設定する必要があります。
オリジンとはドメインと同じようなものです。ドメインと異なる点は、ドメインに加えてプロトコルやポート番号も含んだものという点です。
ドメインの場合は「example.com」ですが、オリジンは「https://example.com:8000」といった感じになります。
今回はアクセス先がAWSのS3の場合の設定方法を紹介します。
S3のCORS設定
はじめにS3の対象のバケットのページにアクセスします。
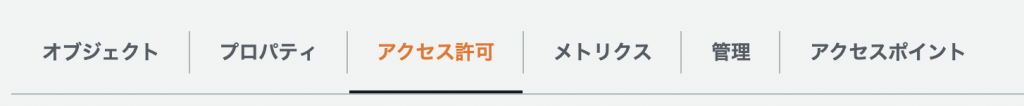
バケットのページで下記の画像のようにアクセス許可をクリックします。

次に「Cross-Origin Resource Sharing (CORS)」の項目の編集をクリックします。ここにJson形式でCORSを許可する設定を記入していきます。
例えば、GETを許可する場合は以下のようになります。
[
{
"AllowedHeaders": [],
"AllowedMethods": [
"GET"
],
"AllowedOrigins": [
"https://www.example.com(アクセス元のドメイン)"
],
"ExposeHeaders": []
}
]PUTやPOSTも許可する場合は、以下のようにAllowedMethodsに設定を追加します。
[
{
"AllowedHeaders": [],
"AllowedMethods": [
"GET",
"PUT",
"POST"
],
"AllowedOrigins": [
"https://www.example.com(アクセス元のドメイン)"
],
"ExposeHeaders": []
}
]また、設定にはワイルドカードなども使えます。例えば、アクセス元のオリジンを任意のオリジンにする場合は、以下のようなこともできます。
[
{
"AllowedHeaders": [],
"AllowedMethods": [
"GET",
"PUT",
"POST"
],
"AllowedOrigins": [
"*"
],
"ExposeHeaders": []
}
]複数のオリジンに設定を行う場合は、以下になります
[
{
"AllowedHeaders": [],
"AllowedMethods": [
"GET",
"PUT",
"POST"
],
"AllowedOrigins": [
"https://www.example.com"
],
"ExposeHeaders": []
},
{
"AllowedHeaders": [],
"AllowedMethods": [
"GET",
],
"AllowedOrigins": [
"https://www.example2.com"
],
"ExposeHeaders": []
}
]以上になります。色々試してみてください。








コメントを書く