Firebaseとは
Google提供しているモバイルのバックエンドサービスです。Baasと呼ばれています。firebaseを使うことである程度の機能であれば、すでに用意されており、自分でサーバサイドを実装することなく、アプリ開発が行えてしまいます。
本記事では、flutterを用いて作成しているアプリにfirebaseを使いたい時に必要な初期設定・導入方法を記載しようと思います。
導入方法(Android、iPhone共通)
1. Firebaseのサイトにアクセスする
firebaseのサイトのURLは以下になります。アクセスしてみましょう.
https://firebase.google.com/
2. コンソールに移動
firebaseのサイトの右上の「コンソールへ移動」をクリックしましょう

3. プロジェクトの作成
プロジェクトの作成をクリックします。

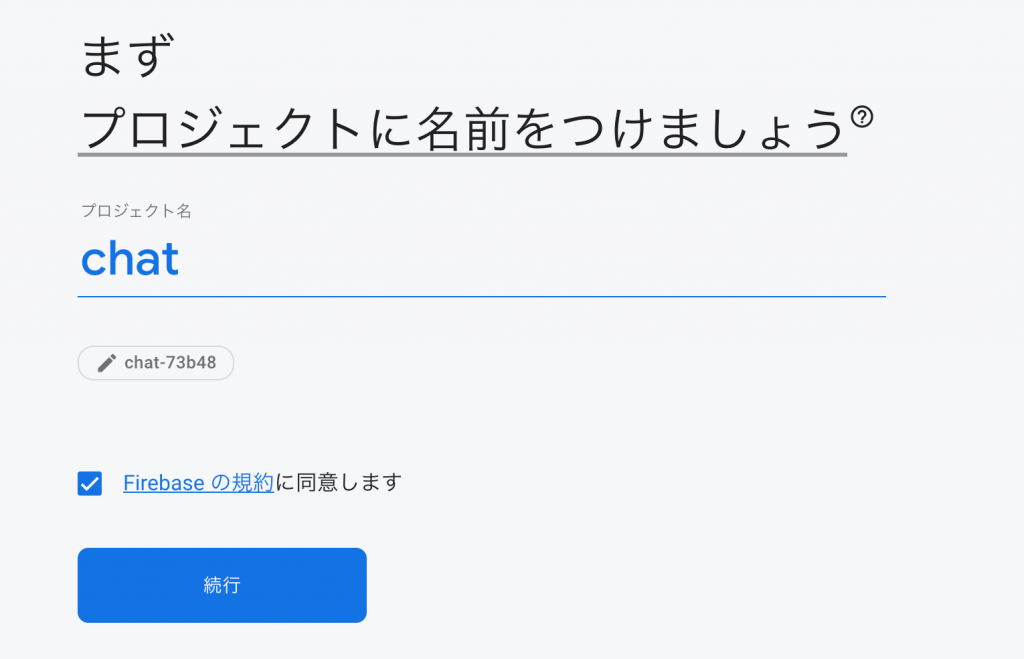
4. プロジェクト名を入力
プロジェクト名を入力し、規約に同意をチェックし、続行をクリックします。

5. 続行をクリック
このプロジェクトでgoogleアナリティクスを有効にするのチェックを外し、プロジェクトを作成をクリックします。アナリティクスを有効にする場合は次のページでアカウントの選択があります。
これでfirebaseのプロジェクトが作成されます。
以降の設定に関しては、
・Androidアプリでfirebaseを使いたい場合は、
Androidアプリの設定→最後に と設定してみてください。
・iPhoneアプリでfirebaseを使いたい場合は、
iPhoneアプリの設定→最後に と設定してみてください。
Androidアプリの設定
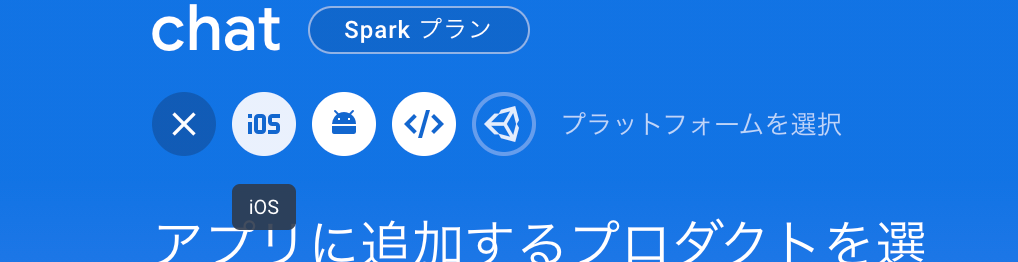
1. 作成したプロジェクトでAndroidマークをクリック

2. Androidアプリ情報を入力
androidパッケージ名はflutterで作成しているアプリの
プロジェクトフォルダ/android/app/build.gradle内の下記の「あなたのapp id」に記載のものになります。これはアプリストアでユニークなものである必要があります。このidは新規flutterアプリを作成する際に指定したcompany domainから作成されます。
後からでも下記の設定ファイルを直接変更することで変更ができるので他のアプリとかぶりそうな名前であれば変更してfirebaseに設定しましょう。
defaultConfig {
(https://developer.android.com/studio/build/application-id.html).
applicationId "{あなたのapp id}"入力後、アプリを登録をクリックします。
3. google-services.jsonを取得
google-services.jsonをダウンロードをクリックします。
このファイルはファイル名がgoogle-services.jsonとなっている必要があるためファイル名の変更などは行わないようにしましょう。
4. google-services.jsonをflutterアプリに導入
flutterアプリのプロジェクトフォルダ/android/app/配下に配置し、firebaseサイトで次へをクリックします。
5. google-services.json ファイルを読み込めるようにflutterアプリを設定
プロジェクトフォルダ/android/build.gradleとプロジェクトフォルダ/android/app/build.gradleにfirebaseサイトの指示に従い設定を追加します。
flutterではfirebaseサイトで記載の「<project>/build.gradle」が「プロジェクトフォルダ/android/build.gradle」、「<project>/<app-module>/build.gradle」が「/android/app/build.gradle」になります。
あとは、firebaseのサイトのボタンを指示に沿ってクリックをしてくことで、Androidアプリ用の設定は完了になります。
iPhoneアプリ用設定
1. 作成したプロジェクトでiOSをクリック

2. iOSアプリ情報を入力
firebaseサイトの「iOSバンドルID」はflutterアプリの
プロジェクトフォルダ/ios/Runner.xcode.projをxcodeで開きます。
Android Studioを使ってflutterアプリのファイルをみている場合は、プロジェクトフォルダ/ios/Runnderで右クリック、Reveal in Finderをクリックします。開いたFinderでRunnder.xcode.projをクリックし開きます。
開いたxcodeでRunnerをクリックし、設定のBundle Identifierの部分が「iOSバンドルID」に入力する情報になります。
このIDはAndroidのときと同じく他のアプリとかぶらないようにする必要があるため、必要であれば変更しましょう。
入力後、アプリを登録をクリックします。
3. GoogleService-Info.plistを取得
GoogleService-Info.plistをダウンロードをクリックします。
このファイルはファイル名がGoogleService-Info.plistとなっている必要があるためファイル名の変更などは行わないようにしましょう。
4. GoogleService-Info.plistをflutterアプリに導入
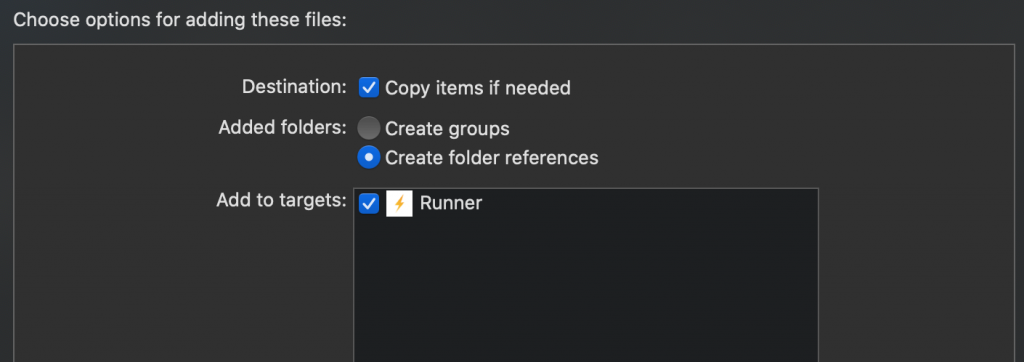
GoogleService-Info.plistを2で開いたxcode画面のRunnerフォルダへドラッグ&ドロップでコピーします。
その際 下記の画像のようにDestinationのCopy tems if neededにチェック、Add to targetsのRunnerにチェックが入っていることを確認してFinishをクリックしましょう。

GoogleService-Info.plistのコピーが完了したら、firebaseサイトで次へをクリックしましょう。
次のFirebase SDKの追加と初期コードの追加に関してはflutterに導入する場合は何もしないで問題ないので、次へをクリックしましょう
以上でiPhoneアプリへのfirebaseの導入の初期設定は完了になります。
最後に(Android、iPhone共通)
firebaseのサービスをflutterで使うには、firebase_coreというパッケージを取り込む必要があります。
プロジェクトフォルダ/pubspec.yamlに「firebase_core: ^0.5.1」設定を追加します。
dependencies:
flutter:
sdk: flutter
cupertino_icons: ^0.1.2
firebase_core: ^0.5.1firebase_coreの^0.5.1はバージョン番号になりますが、この記事を書いているときの最新バージョンになります。
現在の最新バージョンを知りたい場合は、https://pub.dev/でfirebase_coreと検索し、検索で出てきたfirebase_coreをクリック

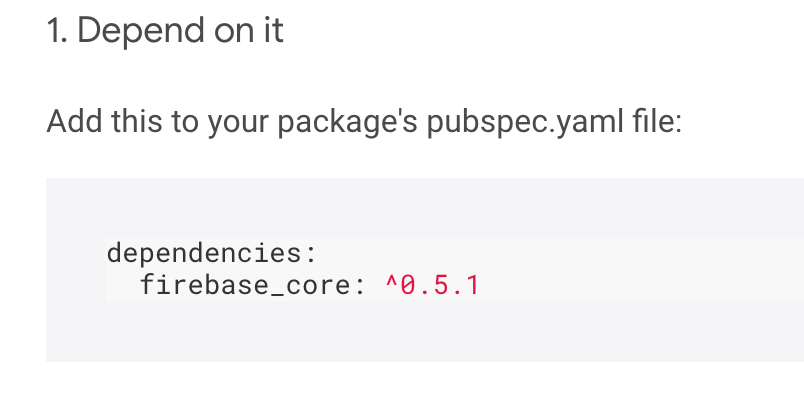
Installingタブをクリックし、下記の画像の部分をコピーすると最新バージョンの設定ができます。

設定が完了したら pub getを行いfirebaseを使うための全ての設定が完了になります。
firebaseには様々なサービスがあり、それぞれのサービスを利用する際に専用のパッケージを取り込む必要がありますが、それについてはまた別の記事で説明しようと思います。
補足
Warning: CocoaPods not installedエラーが出る場合
iphoneシミュレータを起動時に下記のエラーが出た場合は、エラーメッセージに従いterminalでsudo gem install cocoapodsとうってcocoapodsをインストールしましょう。
Warning: CocoaPods not installed. Skipping pod install.
CocoaPods is used to retrieve the iOS and macOS platform side's plugin code that responds to your plugin usage on the Dart side.
Without CocoaPods, plugins will not work on iOS or macOS.
For more info, see https://flutter.dev/platform-plugins
To install:
sudo gem install cocoapodscocoapodインストール後は下記のコマンドをターミナルで入力し、
再度シミュレータ起動ビルドを行ってみてください。
pod setup








[…] firebase authenticationを使うにはまず別のページで紹介している初期設定が必要になります。 […]
[…] firebase authenticationを使うにはまず別のページで紹介している初期設定が必要になります。 […]
[…] Cloud Firestoreを使うにはまず別のページで紹介している初期設定が必要になります。 […]